8 of the Best Web Design Courses Online in 2022 (Free and Paid)
Themeisle content is free. When you purchase through referral links on our site, we earn a commission. Learn More
Searching for the best web design courses online so that you can level up your knowledge without leaving the comfort of your home?
Between hundreds of blogs and dozens of learning platforms, there is an endless amount of information regarding web design courses online. However, not all courses are of the same quality. If you happen to choose the wrong place, you will not only waste your time but also your money.
To help you find the best options, we’ve collected eight of our favorite web design courses, including both free and paid options. Let’s get right to the courses…
Best web design courses online in 2022
With the growth of online learning it’s suddenly become possible for beginners to learn the basics of web design using just online courses. Each of the courses on our list will teach you the fundmentals, so the best course for you will depend on things like price and course length.


First on our list of the best web design courses is The Webflow Masterclass by Ran Segall, a web designer with more than 17 years of experience. The course is available at Flux Academy and, in the course, Ran tries to make web design easy through 12 hours of lectures.
Ran aims to teach in a way that’s not intimidating to beginners. By the end of the course, you’ll learn how to build a website from scratch using Webflow, while also getting personalized feedback from experts.
Overall, the course covers the basics of website development, HTML/CSS, CMS, animations, and interactions, as well as case studies to help you gain a complete understanding of the subject. You can also join the network of more than 3,500 web designers who have taken the course.
⏱️ Duration: 12 hours
?? What you’ll learn:
- Introduction to Webflow
- Webflow basics
- Project implementation
- Dynamic websites
- Animations & interactions
- Advanced use cases
- Web development process
- Project management
? Pricing: $278 per month for three months ($834 total) OR $695 one-time payment.


If you are intimidated by the technical jargon of HTML and CSS, this course is for you. Ideal for beginners, the course has 52 downloadable resources divided into 11 hours of on-demand video. You pay a one-time fee and have lifetime access to the content.
The course is sold through Udemy and taught by Brad Schiff, a tutor and professional web developer. Brad has taught web development for more than 100 companies and he tries to simplify HTML and CSS in a way that makes them accessible to beginners.
Instead of going through huge chunks of information, you will find the content divided into 22 easy-to-read sections.
Once you complete the course, you will earn a badge of completion. You will learn to build a website layout by using effects and animations using CSS3 and create a responsive website with a mobile-friendly layout.
⏱️ Duration: 10-11 hours
?? What you’ll learn:
- HTML Essentials
- Adding Media to a Web Page
- Text Basics
- Semantics & Organization
- Forms
- Tables
- CSS Essentials
- Intermediate CSS
- Less Exciting Yet Still Necessary CSS Tasks
- CSS Typography
- Developer Timeout!
- CSS Backgrounds
- Responsive Web Design
- What is Flexbox in CSS?
- CSS3 Special Effects
- Leveraging JavaScript without Writing JavaScript
- What is Bootstrap?
- Sass
- Pushing a Website Live Up Onto The Web
- Cross-Browser Compatibility
- Beyond This Course
? Pricing: Full price is $129.99. But like many other Udemy courses, you can often get it on sale for just $20.99 – so make sure to jump on that price if you see it.


Design 101 is a four-week online course ideal for beginners. This short course will take you through the entire process of product and web design from ideation to handoff. You will work like you would in a company or a studio.
What sets the course apart is the 16 hands-on projects you get to work on. Not many courses offer this opportunity. You get to learn from expert mentors and the course doesn’t require any design experience to get started.
The course will take you into details like color therapy, imagery, and typography to make the website more attractive and effective. It is an ideal course for both beginners or working professionals who want to expand their knowledge.
⏱️ Duration: 40 hours
?? What you’ll learn:
- Learning to see design, ideating, and sketching
- Color theory, imagery, typography
- Layout and composition, designing the details
- Going Hi-Fi, design teams, and handoff
? Pricing: $399


Web Design for Everybody is a Coursera course from Colleen van Lent and Charles Russel Severance of the University of Michigan. It’s targeted towards beginners and covers everything you need to know to design and create websites.
You’ll learn how to create the structure of your page using HTML and CSS (following responsive design principles, of course), as well as how to add interactivity using JavaScript. You’ll also complete a hands-on project as part of the course, so you’ll get real experience in building a site.
The course is estimated to take six months, but it’s self-paced and you can pause your learning or speed it up at any time. The instructors suggest a pace of around three hours per week.
⏱️ Duration: Six months at three hours/week.
?? What you’ll learn:
- Introduction to HTML5
- Introduction to CSS3
- Interactivity with JavaScript
- Advanced styling with responsive design
? Pricing: Free


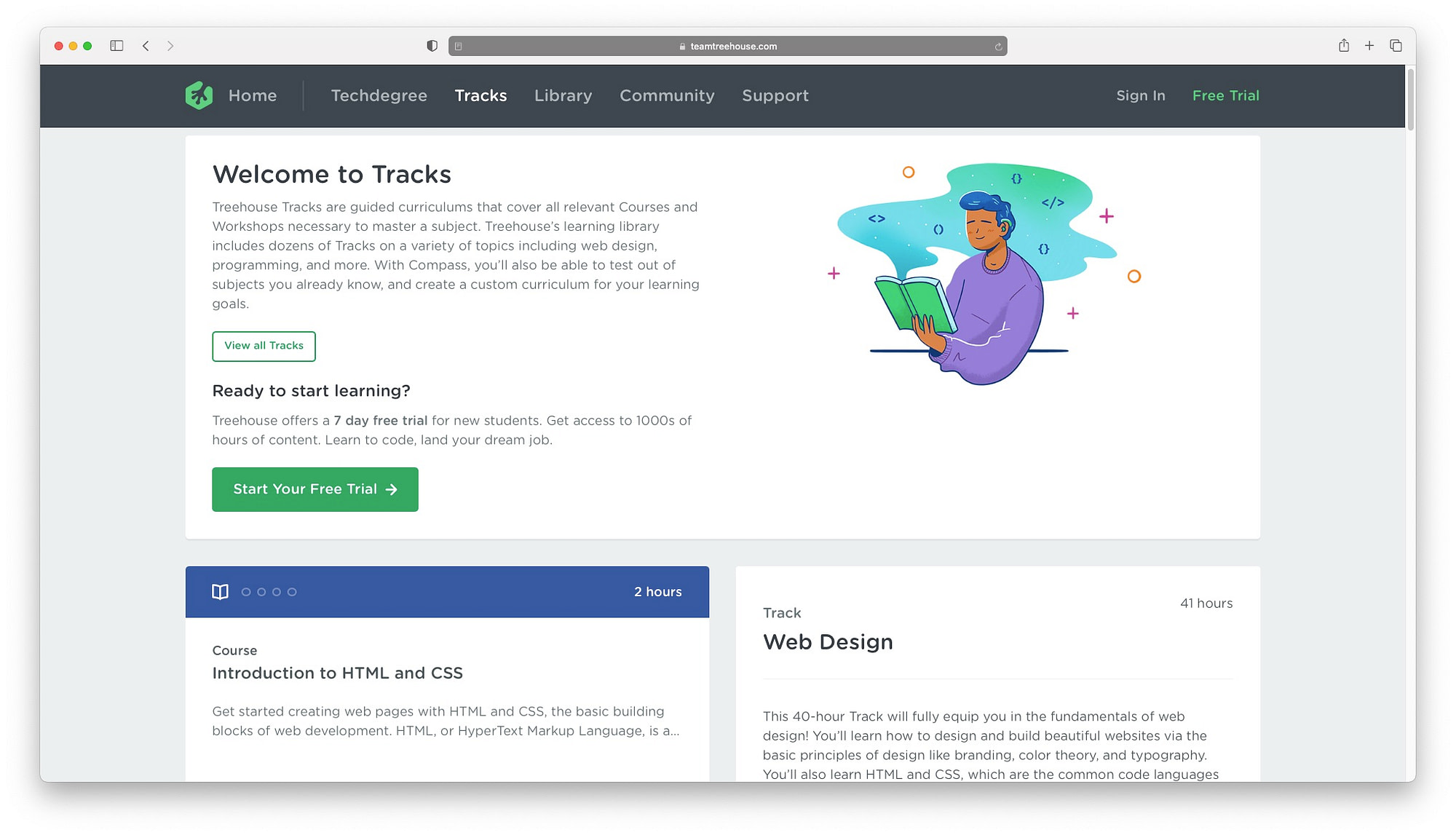
The Treehouse Web Design Track isn’t a single course. Rather, it’s a series of courses put together in a cohesive “track” to help you learn all the basics of web design. It starts with a basic introduction to HTML and CSS and then builds to cover more advanced topics like Flexbox, mobile-first and responsive layouts, and more.
The track does not touch on JavaScript at all – it’s 100% focused on HTML, CSS, and general web design principles.
Overall, this is a great option if you’re starting from zero and want to quickly get up to speed.
⏱️ Duration: 41 hours across the entire track. Individual topics range from 45 minutes to four hours.
?? What you’ll learn:
- Introduction to HTML and CSS
- The web design process
- CSS basics (layouts, selectors, etc.)
- HTML basics (forms, tables, etc.)
- Responsive and mobile-first design
- More advanced CSS topics like Flexbox, Bootstrap, transforms, Sass, and more.
- How to prototype a website in your browser
? Pricing: You can access all the courses in the track for one price – $25 per month. You also get a seven-day free trial.


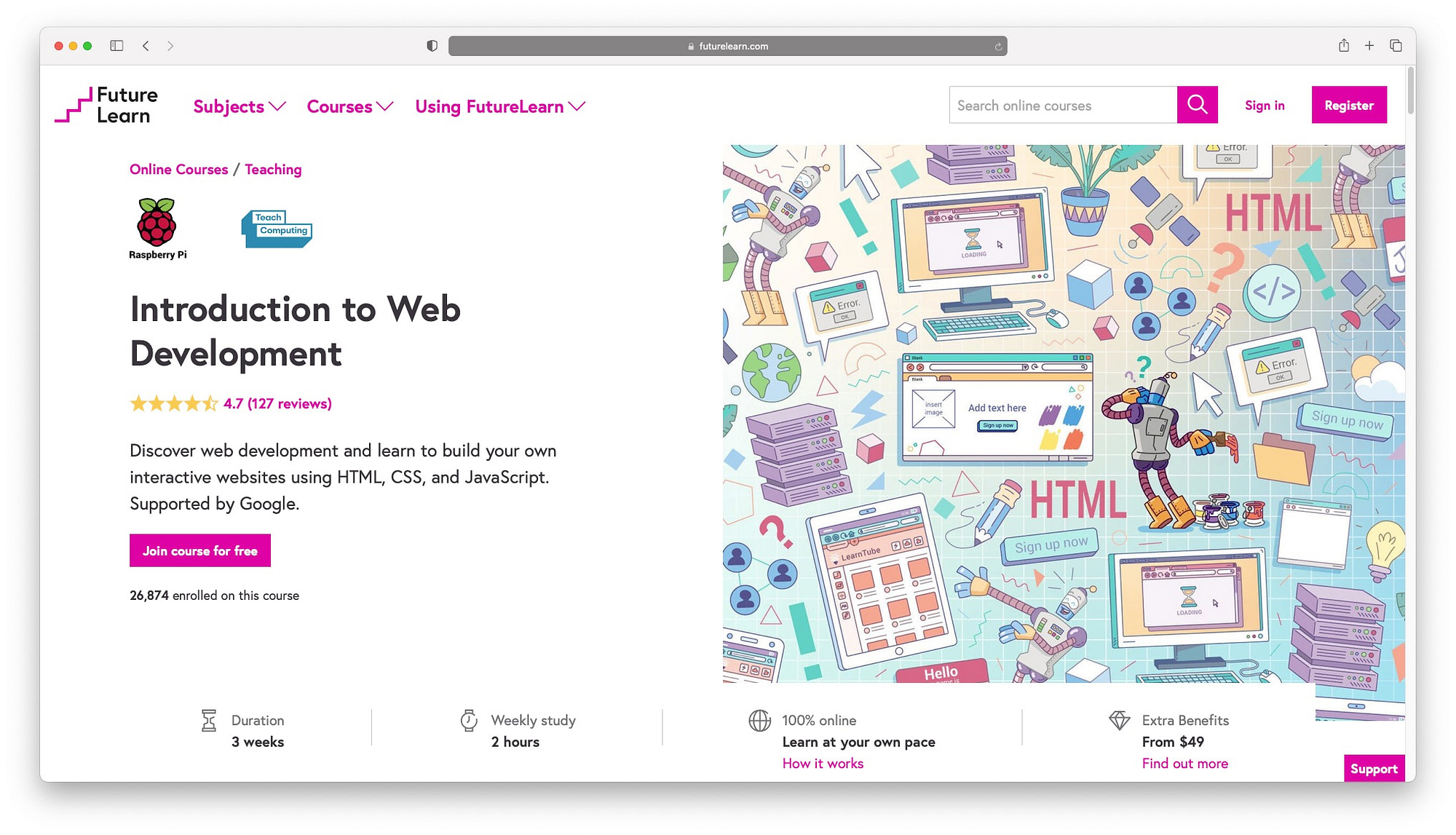
This course is from the Raspberry Pi Foundation and it will teach you to build a website using HTML, style it using CSS, and ensure it is interactive with JavaScript. Throughout the course, you will learn more about the box model and understand how web browsers render the finished website from your code.
You will also learn how the JavaScript code interacts with the Document Object Model (DOM) to change the web pages. At the end of the course, you will design and build a quiz web page to display your skills by creating your own website. This course is ideal for beginners who are looking to start using JavaScript and HTML.
With that being said, it does help to be familiar with the basic programming structures before you take this course.
⏱️ Duration: Suggested timing is three weeks at two hours/week, but the course is self-paced.
?? What you’ll learn:
- HTML tags and attributes
- Styling web pages using CSS
- CSS classes and IDs for styling web page elements
- Layouts in CSS, including the box model and responsive design
- Using JavaScript to make interactive web pages
- The Document Object Model
- Validation
? Pricing: Taking the course is free. If you want a course certificate, it will cost you $49.


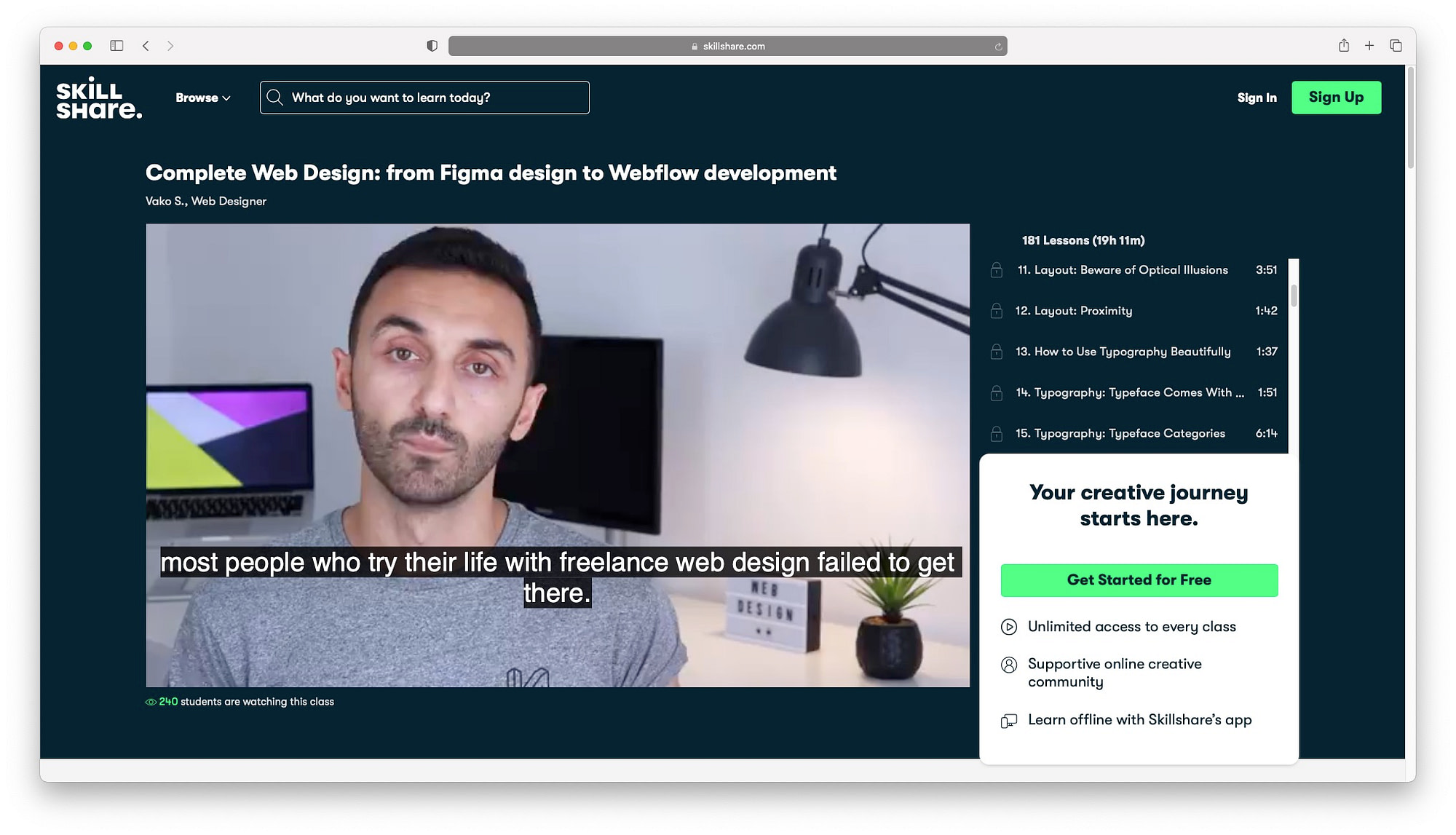
Ideal for beginners, this six-part web design class is offered for free on Skillshare. It includes several modules and assignments across a total duration of 19 hours.
The biggest advantage of this course is that it also includes module-wise notes for you. So you have the notes for each section in the class and you will not have to prepare them. The organization of the lectures is outstanding, making it easy and convenient for you to understand and grasp.
There’s also a student Discord chat where you can interact with some of the 6,250+ other students who have taken the course.
⏱️ Duration: 19 hours.
?? What you’ll learn:
- Secrets of good design
- Practice design like a pro
- Webflow development
- Client project from start to finish
- Freelancing
- Advanced topics
? Pricing: Free.


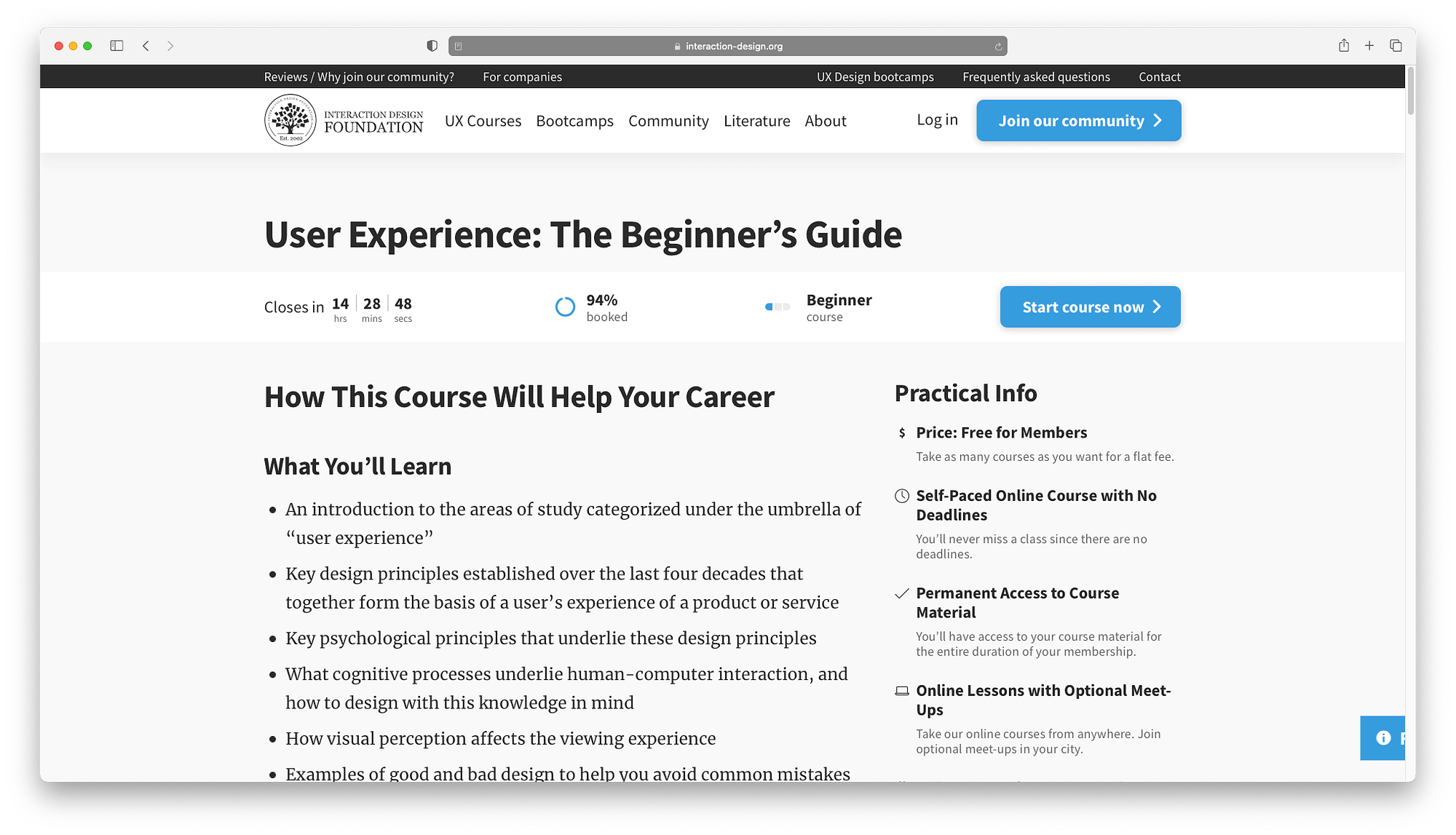
This course from the Interaction Design Foundation introduces you to areas of user experience and how you can create delightful experiences for your product’s users. You will learn how visual perception has an impact on the viewing experience and the design mistakes you must avoid, including why it’s important to prioritize usability over aesthetics.
It is a beginner course that offers lifetime access to the material. It also offers online sessions with optional meet-ups. At the end of the course, you will get a thorough understanding of the design principles that blend to create a user experience. You will also get a course certificate after completion.
⏱️ Duration: Estimated 18 hours over 12 weeks, but the course is self-paced.
?? What you’ll learn:
- Introduction to user experience
- The psychological principles that are the foundation of user experience
- How visual perception affects user experience
- Why usability always trumps aesthetics
- Real examples of good and bad user experience
- How to empathize with your users
? Pricing: The course is free for Interaction Design Foundation members – but joining the foundation is not free. Membership for just course access costs $120 per year. Or, you can pay $2,400 per year to get your own personal coach.
Get started with web design courses online today
We have laid out the eight web design courses online for you.
If you are interested in learning web design, go through these and pick the one that fits your requirements.
How to learn #web #design #online – the best courses for price and educational content ?
Click To Tweet
If you are keen to learn web design and development with Webflow from an expert in the industry, The Webflow Masterclass is an ideal choice. Considering the vast module and an expert tutor, it is worth the money.
Introduction to Web Development from FutureLearn is an ideal pick if you want to explore a free course and want to begin with the basics. If you are a novice and want to try your hand at designing, this is a good choice. It is a short course as compared to others.
Web Design for Everybody from Coursera and Complete Web Design from Skillshare are complete courses offered for free. Both offer a hands-on approach with a final project that showcases your understanding of the subject.
Web Design for Beginners has an extensive module that will take you into the depth of the subject for an affordable cost of $115.
Design 101 is ideal for those who already have basic knowledge and understanding of web designing and ideating but it requires a higher time commitment. It will help expand your knowledge and skills in the profession.
And if you are a professional who is looking to expand on the knowledge and continue learning more in the future, consider User Experience: The Beginner’s Guide by the Interaction Design Foundation.
For some other ways to level up your web development knowledge, you can check out our roundup of the five best online WordPress courses.
Have any questions about any of these courses? Let us know in the comments!
Free guide
5 Essential Tips to Speed Up
Your WordPress Site
Reduce your loading time by even 50-80%
just by following simple tips.
Download free guide
