Blogspot không nhận đúng thumbnail khi chia sẻ lên Facebook
Khắc phục Blogspot không nhận đúng thumbnail khi chia sẻ lên Facebook
Như các bạn đã biết khi chia sẻ một trang bài viết hay trang chủ của một blogspot lên mạng xã hội Facebook thường có title (tiêu đề), description (mô tả), ảnh thumbnail, ảnh đại diện… của bài viết hay blogspot đó.Để làm được điều này trong phần seo on page của blogspot cần có các thẻ meta hỗ trợ.
Vấn đề là khi ta thay đổi ảnh thumbnail trong bài viết cũng như trang chủ blogspot thì khi share link lên facebook ảnh thumbnail vẫn là ảnh cũ được share từ lần trước do Facebook đã lưu lại kết quả này gần như vô thời hạn.Vậy ta có cách gì để facebook cập nhật lại ảnh thumbnail cho blogspot, và dưới đây là hướng dẫn sửa lỗi facebook không cập nhật ảnh trang chủ và trang bài viết của blogspot khi share link do thay đổi ảnh.
Sau đây là 2 phần hướng dẫn làm sao có ảnh thumbnail khi share link lên facebook và cách để facebook cập nhật lại ảnh mới do thay đổi.
PHẦN 1:Tạo ảnh đại diện trang chủ và trang bài viết khi share link lên facebook cho blogspot.
Phần này có quá nhiều bài hướng dẫn nhưng tôi vẫn xin hướng dẫn lại.
Bạn thêm các thẻ meta sau vào sau thẻ <head>
<!– Social Media meta tags bloghong.com–>
<b:if cond=’data:blog.url == data:blog.homepageUrl’>
<meta expr:content=’data:blog.title’ property=’og:title’/>
<meta content=’website’ property=’og:type’/>
<b:if cond=’data:blog.metaDescription != ""’>
<meta expr:content=’data:blog.metaDescription’ property=’og:description’/>
</b:if>
</b:if>
<b:if cond=’data:blog.pageType == "item"’>
<meta expr:content=’data:blog.pageName’ property=’og:title’/>
<meta expr:content=’data:blog.canonicalUrl’ property=’og:url’/>
<meta content=’article’ property=’og:type’/>
</b:if>
<meta expr:content=’data:blog.title’ property=’og:site_name’/>
<b:if cond=’data:blog.postImageUrl’>
<meta expr:content=’data:blog.postImageUrl’ property=’og:image’/>
<b:else/>
<b:if cond=’data:blog.postImageThumbnailUrl’>
<meta expr:content=’data:blog.postThumbnailUrl’ property=’og:image’/>
<b:else/>
<meta content=’Ảnh đại diện trang chủ blogspot‘ property=’og:image’/>
</b:if>
</b:if>
- Thay Ảnh đại diện trang chủ bằng link ảnh của bạn
Lưu ý : nhớ kiểm tra blog của bạn đã có đoạn code trên chưa, nếu có rồi mà chưa có link ảnh trang chủ thì chỉ cần thêm link ảnh vào là được nhé.
Ảnh đại diện khi share trang chủ nên có kích cỡ 550×350.
Và nhớ vào Cài đặt ⇒Tùy chọn tìm kiếm⇒Bật thẻ Meta(Mô tả)và ghi mô tả cho trang chủ và mô tả tìm kiếm cho trang bài viết khi viết bài.
PHẦN 2: Sửa lỗi facebook không cập nhật ảnh trang chủ và trang bài viết của blogspot khi share link do thay đổi ảnh
Khi bạn thay đổi ảnh đại diện của trang chủ hay trong bài viết muốn facebook cập nhật ngay thì bạn làm như sau:
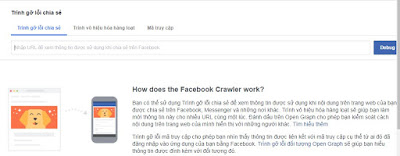
Bạn vào trang Sharing Debugger tất nhiên cần đăng nhập tài khoản facebook của mình.
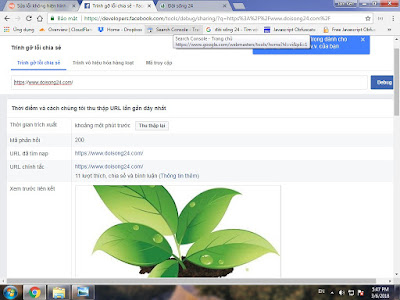
Bạn dán URL trang chủ hay trang bài viết cần cập nhật lại rồi nhấn Debug và nó sẽ chuyển sang tab sau:
Bạn nhẫn vào Thu thập lại là hoàn thành(ok)