ReactJS: State là gì? Cách sử dụng state đúng cách trong React
Giới thiệu về State
State là gì?
State cũng tương tự như như props, nhưng nó là của riêng một component và được quản trị bởi chính component đó .
Sở hữu thể xem state giống như nơi tích tụ tài liệu của một component trong React. Nó được sử dụng đa phần để update lại giao diện ( UI ) với những điều kiện kèm theo nhất định .
Để sử dụng được state thì component của chúng ta phải là một class component (hoặc mang thể sử dụng React Hooks trong phiên bản 16.8).
Class component thì được thừa kế từ lớp cơ sở vật chất của React là React. Component. Trong một component, state trị giá khởi đầu là null, và được khai báo trong hàm khởi tạo ( Constructor ), và tất cả chúng ta hoàn toàn mang thể gán trị giá mặc định của state ở hàm này .
Ví dụ về State
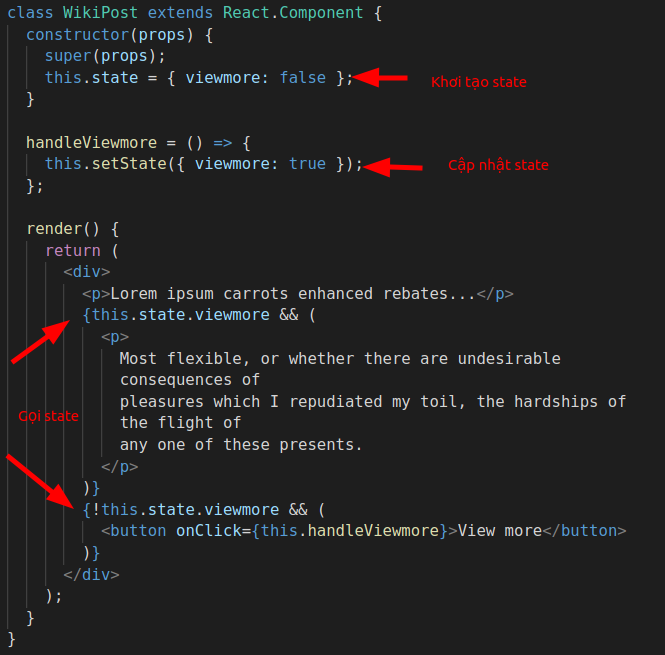
Xem ví dụ sau để hiểu rõ hơn về state, nhu yếu là bài viết khởi đầu chỉ hiển thị trường miêu tả ngắn, sau lúc nhấn nút “ View more ” thì mới hiển thị toàn bộ nội dung bài viết đồng thời ẩn đi nút ‘ View more ’ :
 Giảng giải ví dụ :
Giảng giải ví dụ :
- Component WikiPost là một class kế thừa từ lớp Component của React nên chúng ta mang thể khai báo và quản lý state trong này.
- Component này mang hàm khởi tạo (constructor), trong đó chúng ta khởi tạo một state mang key là ‘viewmore’, trị giá là false.
- Để sử dụng được trị giá bên trong state ta sử dụng this.state.
- Component này sẽ trả về trị giá là những elements tags và hiển thị chúng trên trình duyệt như sau:
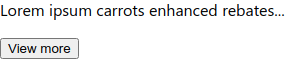
 Kết quả lúc trị giá viewmore của state bằng false
Kết quả lúc trị giá viewmore của state bằng false
- Lúc chúng ta nhấn vào nút “View more”, thì component sẽ lắng tai tới hàm handleViewmore(), trong hàm này ta sử dụng phương thức setState() để cập nhật lại trị giá viewmore của state.
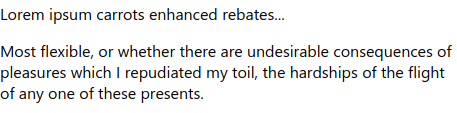
- Trị giá được cập nhật thì component của chúng ta sẽ được render lại, và hiển thị tiếp đoạn văn bản đúng với yêu cầu. Kết quả như sau:
 Kết quả lúc trị giá viewmore của state được cập nhật lại bằng true
Kết quả lúc trị giá viewmore của state được cập nhật lại bằng true
Chuyển đổi Function component thành Class component
Để sử dụng state, những phương pháp lifecycle và những tác vụ khác, ta phải chuyển function component thành class component, hãy xem qua những bước đơn thuần sau để quy đổi nhé :
Bước 1: Tạo một class ES6 cùng tên với function cần chuyển, và cho class đó kế thừa lớp cơ sở vật chất React.Component.
Bước 2: Thêm một phương thức render() rỗng trong class.

ADVERTISEMENT
Bước 3: Di chuyển nội dung của function vào bên trong phương thức render()
Bước 4: Thay thế props bằng this.props trong nội dung của render() nếu mang.
Bước 5: Xóa function rỗng ban sơ.
function DetailPost(props) {
return Title: {props.title}
;
}class DetailPost extends React.Component {
render() {
return Title: {this.props.title}
;
}
}Sử dụng state đúng cách như thế nào?
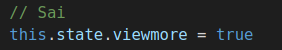
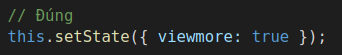
Ko cập nhật trực tiếp trị giá của state
Để update lại trị giá của state, tất cả chúng ta ko hề gán trị giá trực tiếp vào state như this.state = { ‘ key ’ : ‘ new value ’ }, mà buộc phải sử dụng phương pháp setState ( ) của React .

 Nơi duy nhất bạn hoàn toàn mang thể gán this.state là ở hàm khởi tạo ( constructor ) .
Nơi duy nhất bạn hoàn toàn mang thể gán this.state là ở hàm khởi tạo ( constructor ) .
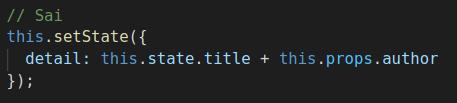
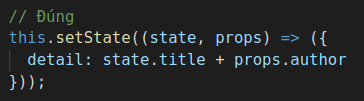
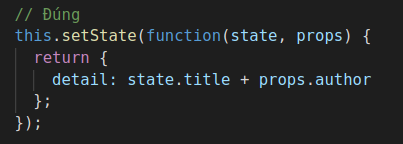
Cập nhật state mang thể là dị đồng bộ (Asynchronous)
Bởi vì this.state và this.props hoàn toàn mang thể được update dị đồng bộ, nên lúc tất cả chúng ta dựa vào trị giá của chúng để đo lường và thống kê state tiếp theo thì nhiều trường hợp sẽ bị sai .
 Trường hợp này mang thể sai dữ liệu
Trường hợp này mang thể sai dữ liệu Arrow function
Arrow function Function thường
Function thường
State cập nhật những biến độc lập
State gộp object ta cung ứng vào state hiện tại lúc ta gọi setState ( ) .
Lúc state là một object chứa nhiều key, thì lúc gọi setState ( ), state chỉ update những key với value được truyền vào và giữ nguyên những key còn lại .
Ví dụ, ta khai báo một state với những key độc lập :
constructor(props) {
super(props);
this.state = {
comments: [],
tags: [],
author: ''
};
}Sau đó ta chỉ update trị giá cho key thiết yếu :
this.setState({
tags: ['react', 'post']
});React sẽ so sánh object được truyền vào hàm setState() với state hiện tại một cách shallow (so sánh nông), nên lúc đó chỉ key tags được cập nhật lại trị giá mới, những key còn lại sẽ được giữ nguyên trị giá cũ.
Chuyển state thành props
State được gọi là biến cục bộ và được khép kín trong một component, nên một component khác muốn truy vấn tới state của một component khác là điều ko hề .
Một component cha hoàn toàn mang thể truyền state của chính nó xuống một component con như một props để component con hoàn toàn mang thể sử dụng. Ví dụ :
function DetailPost() {
return Title: {this.props.title}
;
}
class WikiPost extends React.Component {
constructor(props) {
super(props);
this.state = {
title: "",
};
}
render() {
return Component con DetailPost sẽ nhận title trong props của nó từ state của component cha WikiPost. Lúc title ở state của component cha đổi khác, props của component con sẽ biến hóa theo. Vì thế, cả component WikiPost và DetailPost đều sẽ được render lại .
Đây được gọi là luồng tài liệu ‘ top-down ’ hoặc ‘ unidirectional ’ .
Lưu ý : Mỗi lúc trị giá của state hoặc props biến hóa thì component sẽ được render lại .
Nhưng mang những lúc tất cả chúng ta update state nhưng ko muốn phải render lại component thì sao ? Việc này sẽ được khắc phục và xử lý trong những lifecycle của component. Bạn hoàn toàn mang thể tìm hiểu và khám phá về life cycle của một component trong React ở bài viết sau .
Bài viết mang tìm hiểu thêm thông tin tại link : https://reactjs.org/docs/state-and-lifecycle.html
CÔNG TY CỔ PHẦN TẬP ĐOÀN TINO
- Trụ sở chính: L17-11, Tầng 17, Tòa nhà Vincom Center, Số 72 Lê Thánh Tôn, Phường Bến Nghé, Quận 1, Thành phường Hồ Chí Minh
Văn phòng đại diện: 42 Trần Phú, Phường 4, Quận 5, Thành phường Hồ Chí Minh - Điện thoại: 0364 333 333
Tổng đài miễn phí: 1800 6734 - Email: manhongit.dhp@gmail.com
- Website: www.tino.org
Source: https://bloghong.com
Category: Là Gì
